-
bt365手机投注HTML5培训:9款完美体验的HTML5jQuery应用
bt365手机投注 2017-12-22 13:31:35
1、jQuery动画图标菜单导航 仿苹果样式
这次要分享的这款jQuery插件非常酷,它是一款带有动画按钮的jQuery菜单插件。而且从菜单的外观上来看,有点苹果菜单风格的味道。当我们将鼠标滑过菜单项时,即会有对应的图片悬浮到菜单项上面,效果非常不错的jQuery菜单。

2、jQuery仿苹果样式焦点图插件
这次我们要分享的这款jQuery焦点图非常特别,它的外观特别简单,但是又相当大气。焦点图的整体样式是仿苹果样式的,由于jQuery的运用,我们只要点击图片下方的缩略图即可达到图片切换的焦点图特效,这款jQuery焦点图插件非常适合在产片展示的网页上使用。

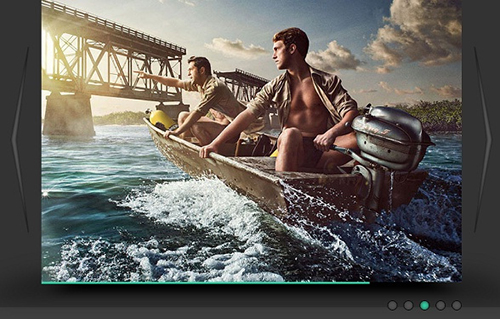
3、jQuery 3D图片滑块焦点图插件
这是一款很酷的jQuery 3D焦点图插件,和之前分享的jQuery焦点图不同的是,这款焦点图插件的图片切换播放样式是3D的,图片就像立方体一样可以上下翻滚,同时你不仅可以点击焦点图的左右切换按钮,也可以通过图片下方的小按钮进行图片切换。

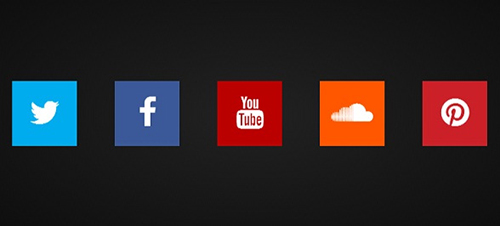
4、CSS3分享按钮动画特效
这是一款基于CSS3的社会化分享按钮,按钮非常简单,提供了分享到twitter、facebook、youtube等大型社交网站。每一个分享按钮都有个大社交网站的Logo图标,并且在鼠标滑过这些按钮时,利用CSS3的动画特性出现滑动的动画效果。

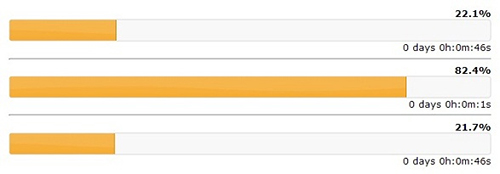
5、jQuery动画进度条 实时显示进度百分比
这是一款基于jQuery的进度条插件,这款进度条插件在显示进度条的时候出现很不错的动画效果,另外,进度条在更新进度时也将实时显示进度数字百分比。进度条结束时,会显示完成字样。由于是基于jQuery的,所以这款进度条基本兼容所有浏览器。

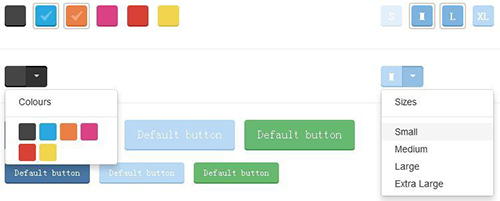
6、基于Bootstrap和CSS3的响应式UI框架
还记得之前我们分享过的Metro扁平化风格的jQuery UI组件么,看上去是不是非常清新和绚丽?今天我们要来分享一组基于Bootstrap和CSS3的响应式UI框架,这个UI框架中,包含了自定义CSS3按钮、自定义CSS3复选框和单选框、自定义CSS3下拉框等等,外观非常漂亮。

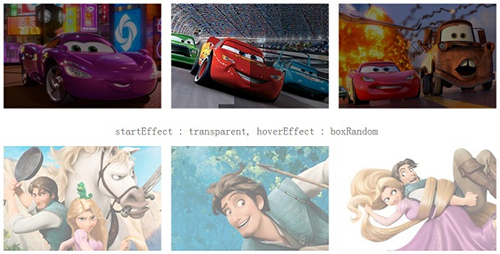
7、HTML5/CSS3鼠标滑过图片滤镜动画效果
以前我们用CSS的滤镜属性来对图片做特殊的效果处理,比如阴影、模糊等。今天我们用HTML5和CSS3来实现图片的特效处理,当我们将鼠标滑过图片时,即会出现很不错的图片动画特效,像淡入淡出、放大缩小、百叶窗遮罩等HTML5特效。

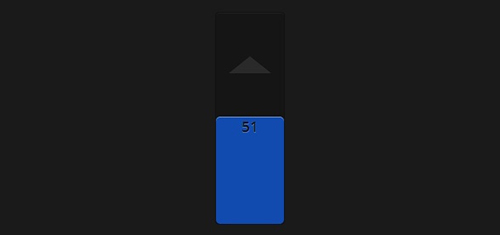
8、CSS3垂直进度条动画 数字百分比显示
这次我们要来分享一款CSS3进度条动画,这款进度条是垂直放置的,在进度加载的时候,进度条的背景会出现一个快速移动的箭头动画,并且随着进度条的移动,数字百分比也将随着进度实时更新,直至进度完成,完成后进度条颜色由红色编程绿色。

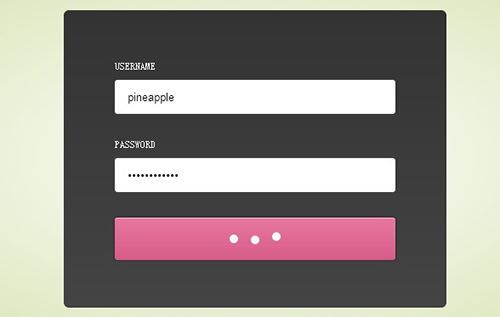
9、CSS3登录表单动画 可自动输入登录信息
这是一款可自动输入登录信息的CSS3登录表单动画,这个动画模拟了用户从表单输入登录信息,点击登录按钮,并登录成功弹出欢迎信息这一全部过程,并且你可以重复播放这个动画。CSS3的确很强大,尤其在动画方面,CSS3非常不错。

极致高薪,最强保障(点击报名立享)。
bt365手机投注特训营自2014年开班至今,一直立志培养高薪,高能,高职的程序员人才,截至目前,bt365手机投注学员就业均薪1万3以上,学员薪资最高达到2万9千元。现开设Html5、JavaEE、大数据、Android等高端精品课程,40人小班教学保证高品质,坚持100%全程面授。
bt365手机投注特训营-从平凡到卓越